通俗易懂的Promise
May 19, 2018 20:46 · 1315 words · 3 minute read
前言
Promise的出现,对我们来说是一个福音,‘回调地狱’的痛苦我们不用再经受了。下面简单介绍下Promise的概念和使用方法。
Promise是什么?
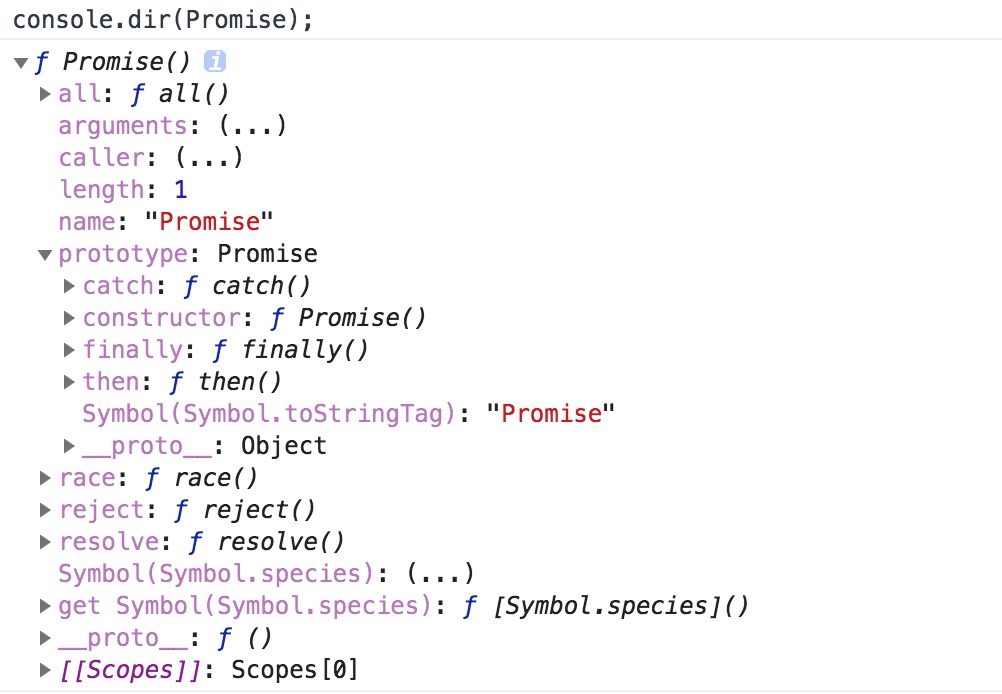
 打印出来的Promise是一个构造函数,身上有all、 reject、resolve几个常用方法。原型上有catch、then等方法。Promise有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
打印出来的Promise是一个构造函数,身上有all、 reject、resolve几个常用方法。原型上有catch、then等方法。Promise有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
基本用法
下面详细介绍Promise的用法。 我们先构造一个实例看看:
const p = new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('完成')
resolve('输出数据')
}, 3000)
})
Promise构造函数接受一个函数作为参数,并且传入两个参数resolve和 reject。 resolve 的作用是使Promise对象的状态由“未完成”变为“成功”(即从pending—>resolve) 。上面的代码在3秒后会输出完成。并且执行resolve方法。需要注意的是我new的这个Promise对象并没有调用就执行了。我们通常将用函数包裹下,来确定何时调用。
function Async() {
const p = new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('完成')
resolve('输出数据')
}, 3000)
})
return p
}
Async()
这个函数最后会返回一个 Promise对象,Promise对象上还有我们熟悉的then和catch方法。我们接着看下面用法:
Async().then(function(data) {
console.log(data);
})
3秒后会输出“完成”,接着输出 “输出数据”。 到此我们会发觉,then里的函数和我们平时使用的回调函数差不多。我们使用之前的代码也能实现
function Async(cb) {
setTimeout(function() {
console.log('完成')
cb('输出数据')
}, 3000)
}
Async(function(data) {
console.log(data);
})
但是仔细想想我们之前用这种多层回调带来的痛苦,而Promise不会出现这个问题,我们可以继续通过then来进行继续回调。
function Async1() {
const p = new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('异步1完成')
resolve('输出数据1')
}, 3000)
})
return p
}
function Async2() {
const p = new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('异步2完成')
resolve('输出数据2')
}, 3000)
})
return p
}
function Async3() {
const p = new Promise(function(resolve, reject) {
setTimeout(function() {
console.log('异步3完成')
resolve('输出数据3')
}, 3000)
})
return p
}
Async1()
.then(function(data) {
console.log(data);
return Async2()
})
.then(function(data) {
console.log(data);
return Async3()
})
.then(function(data) {
console.log(data)
})

reject和catch用法
看完了执行成功的用法,让我们接着看看执行失败情况下的reject方法
function getVal() {
var p = new Promise(function(resolve, reject) {
setTimeout(function() {
var value = Math.ceil(Math.random()* 10)
if (value > 2) {
resolve(value)
} else {
reject('数字太小了啊')
}
}, 3000)
})
return p
}
getVal()
.then(function(data) {
console.log('成功')
console.log(data);
}, function(error) {
console.log('失败')
console.log(error);
})
getVal用来获取一个数值,如果比2大,就输出成功,否则就输出“数字太小了啊”。then可以接受多个回调,一个对应resolve的回调,一个对应reject的。我们还知道的catch方法,相当于then的第二个参数,用来指定reject的回调。
getVal()
.then(function(data) {
console.log('成功')
console.log(data);
})
.catch(function(err) {
console.log('失败')
console.log(err)
})
同时catch还有别的功能,用来捕捉异常,方法then中出现的异常不会卡死,会进到catch方法里,并把错误原因显示在err参数里。
总结
Promise还有些像all,race等方法,我们日后再谈。
- 跨域常用解决方案
- 数组去重
- 利用Hugo搭建个人博客
- 你好,2018